DRT 서비스, 셔클

제로베이스 스쿨 레퍼런스 분석, 1주차로 '셔클'이라는 앱을 분석해보려 한다.
다른 사람들에겐 생소할 수도 있는 셔클은 공유자전거, 킥보드, 택시, DRT 서비스를 제공하는 모빌리티 앱이다.
현재는 경기도 일부 지역에서만 서비스중이다.
첫 레퍼런스 분석이니만큼 내가 평소에 자주 쓰면서 익숙한 서비스를 분석하는 것이 좋을 것 같았고
그 중에서도 자주 사용하며 일상속에서 느낀 점이 많았던 셔클을 선택하게 되었다.
여기서 DRT 서비스의 정의를 먼저 하자면
Demand-Responsive Transport의 약자로, 수요응답형 교통을 뜻한다.
일반 버스나 지하철처럼 고정된 노선과 시간표에 따라 운행되지 않고
승객이 특정 시간과 장소에서 교통을 요청하면 그에 맞춰 차량이 배차되어 운행된다.
셔클은 기존에 DRT 서비스만 제공되었다가 최근 공용 자전거, 킥보드, 택시까지 더 다양한 서비스가 추가되었다.
(아래 작성되는 Seiiing point와 Pain point는 DRT 서비스를 대표로 적었다.)
1. Selling point
(1) DRT 서비스를 비롯해 일반 대중교통, 택시, 자전거, 킥보드 대여까지 하나의 앱으로

내가 살고 있는 곳은 교통이 진짜 극악의 배차간격을 자랑한다.
버스를 30분~1시간 기다리는 것은 예삿일..
그렇기 때문에 나는 셔클을 평소 아주아주 애용하고 있다.
시에서 시로 이동이 불가능하고 거의 동 단위로만 이동 가능한 등
운행 가능 지역이 한정적이긴 하지만
내가 사는 곳처럼 교통이 안 좋은 곳에서는 굉장한 메리트가 있다.
(pain point에 작성하자니, 서비스 운영의 특성상 어쩔 수 없는 부분이기 때문에 따로 작성하진 않음!)
(2) 심플·간결한 디자인 및 애니메이션으로 인한 시각적 효과
위의 메인화면 캡쳐를 통해서 확인할 수 있듯이
Footer에 이동과 내 지갑이라는 탭, 두 개밖에 안 되는 버튼으로 굉장히 심플하게 디자인되어있고
메인화면도 가장 메인이 되는 DRT 서비스 버튼을 크게, 그 외 서비스 버튼들은 작게 디자인하여
서비스의 본질을 유지하면서 한 눈에 보기 쉽게 디자인 되어있는 것을 확인할 수 있다.


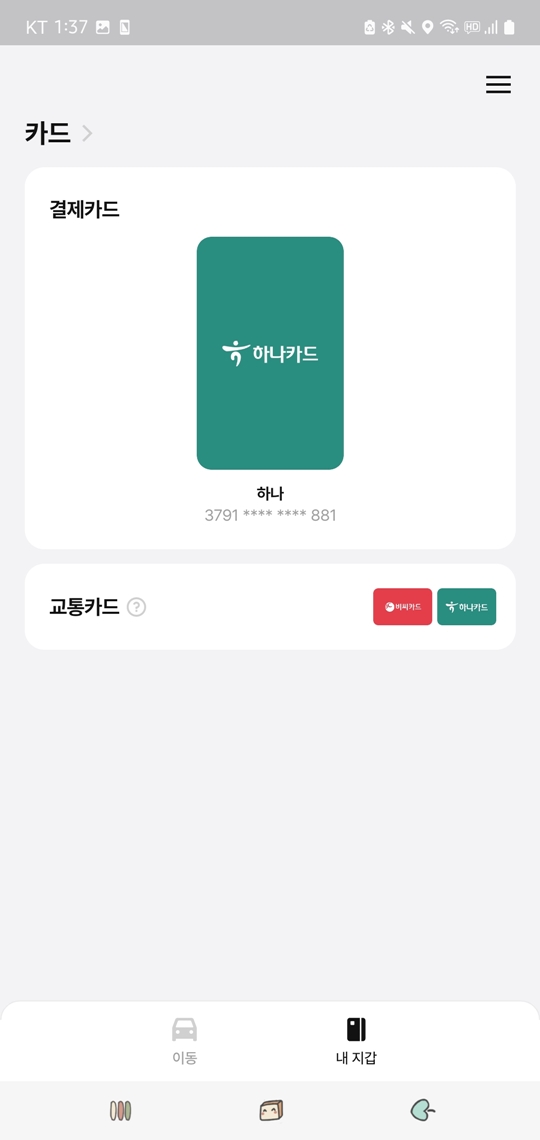
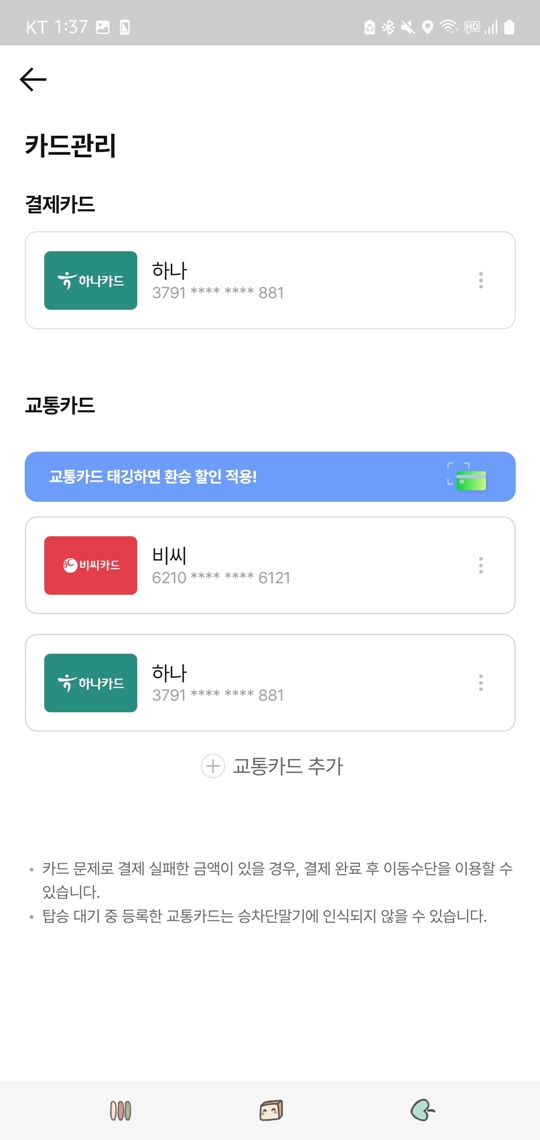
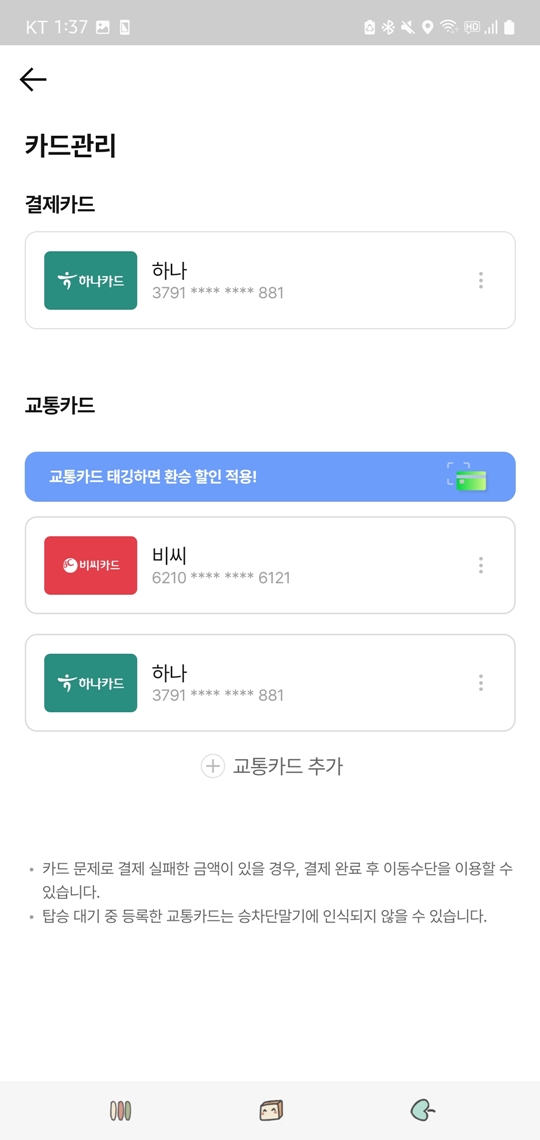
내 지갑 페이지 역시 결제카드와 교통카드 두 가지의 카테고리만 보여주며
어떤 카드인지 한 눈에 파악할 수 있도록 한 것이 특징이다.

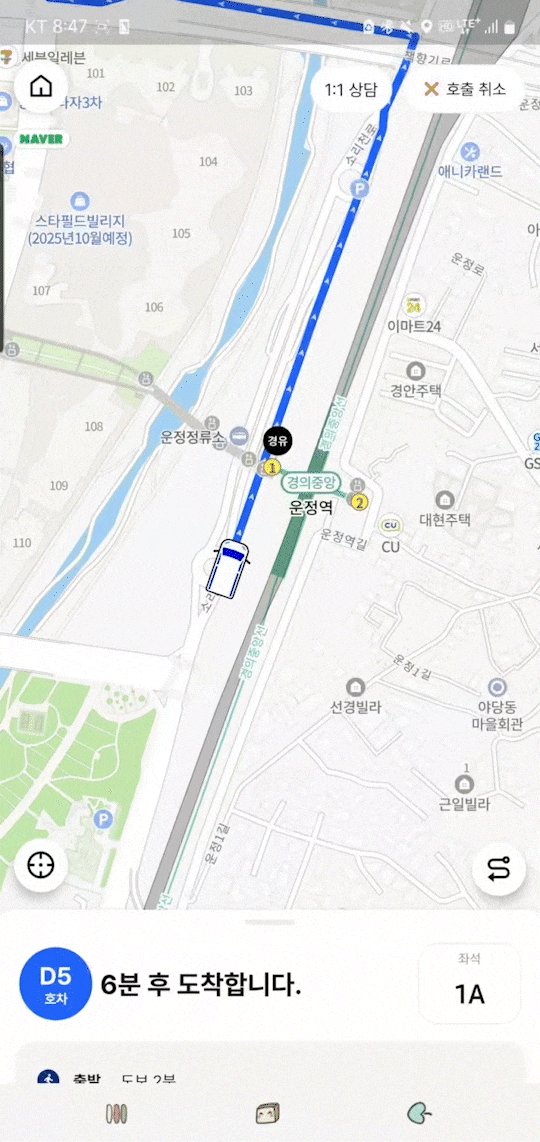
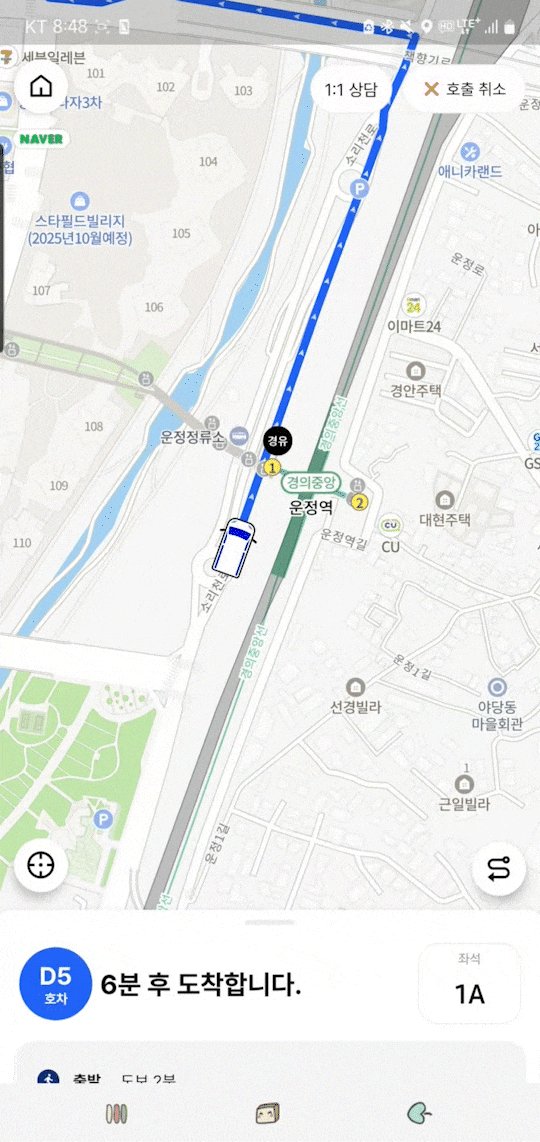
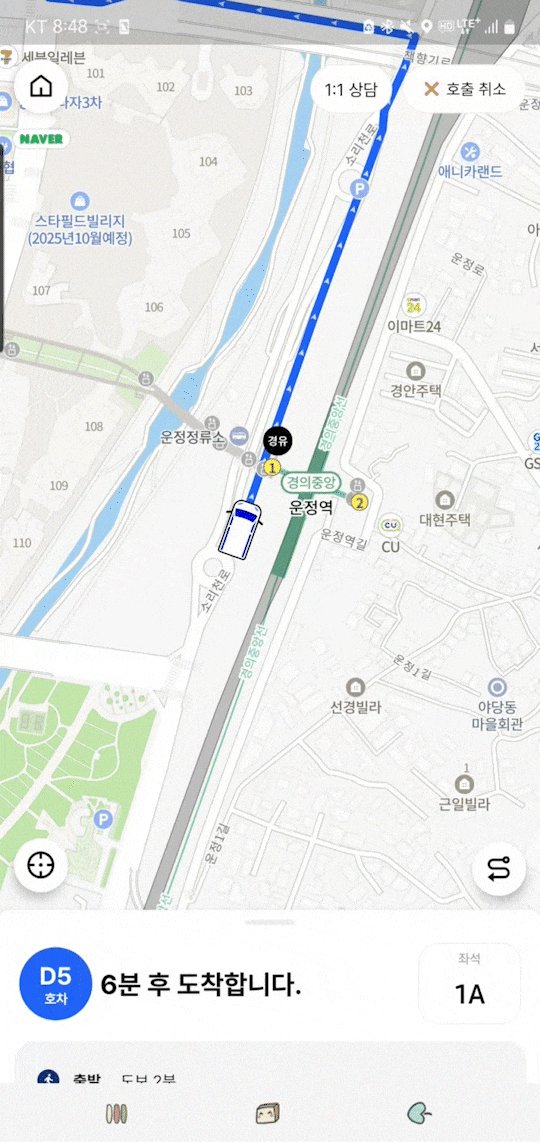
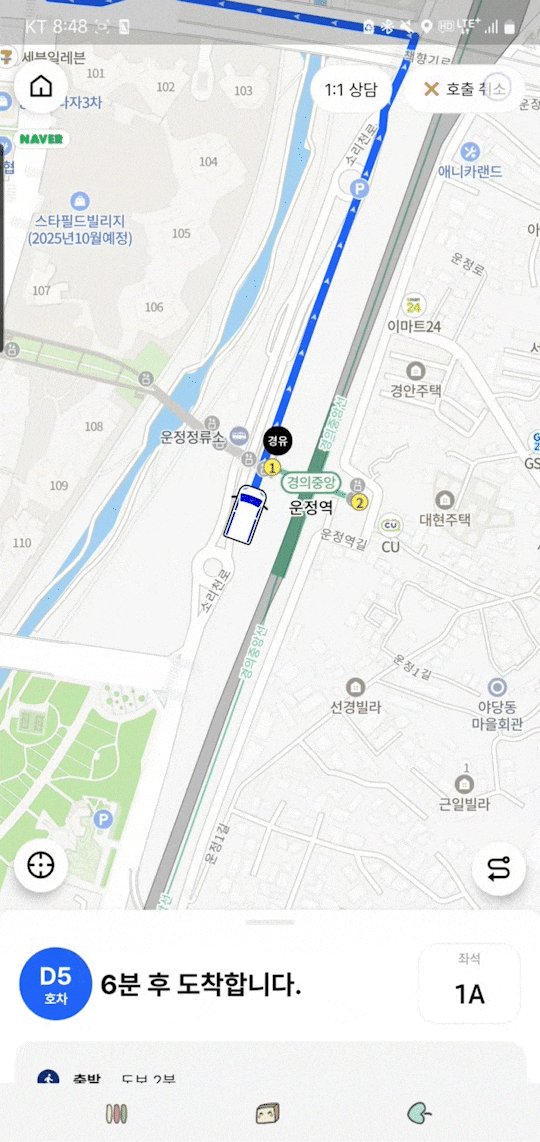
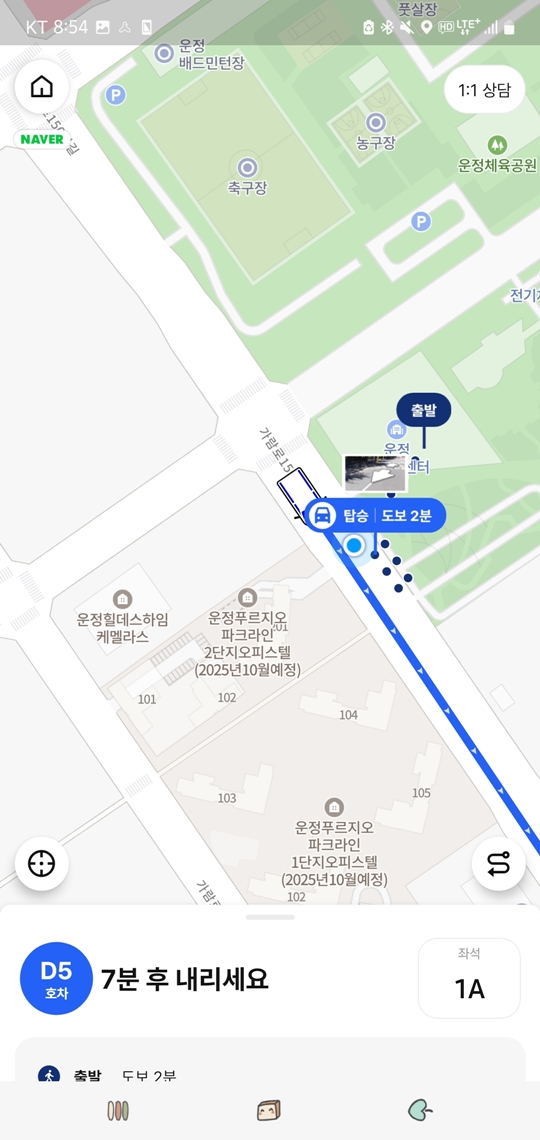
또한 호출 시 DRT 버스가 실시간으로 움직이는 것을 보여주어
기다리는 과정에서 심리적 안정감을 제공한다.
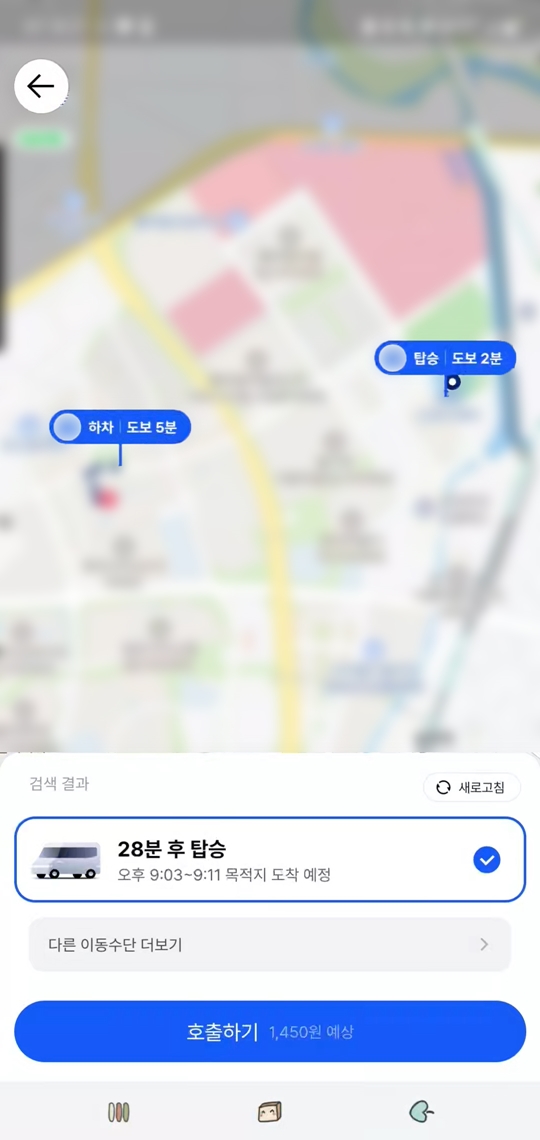
(3) 편리한 탑승 과정&환승 서비스





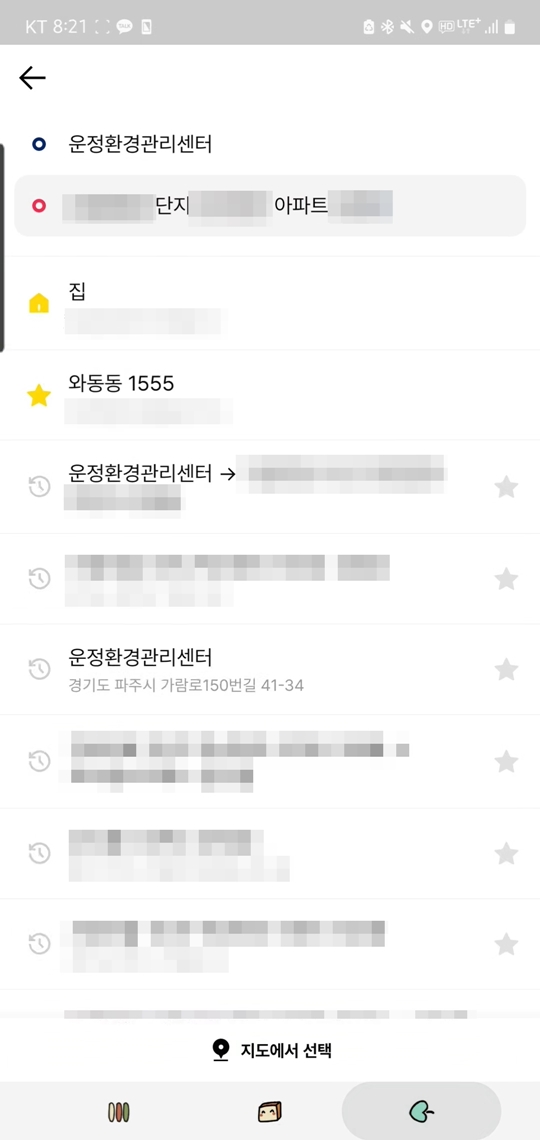
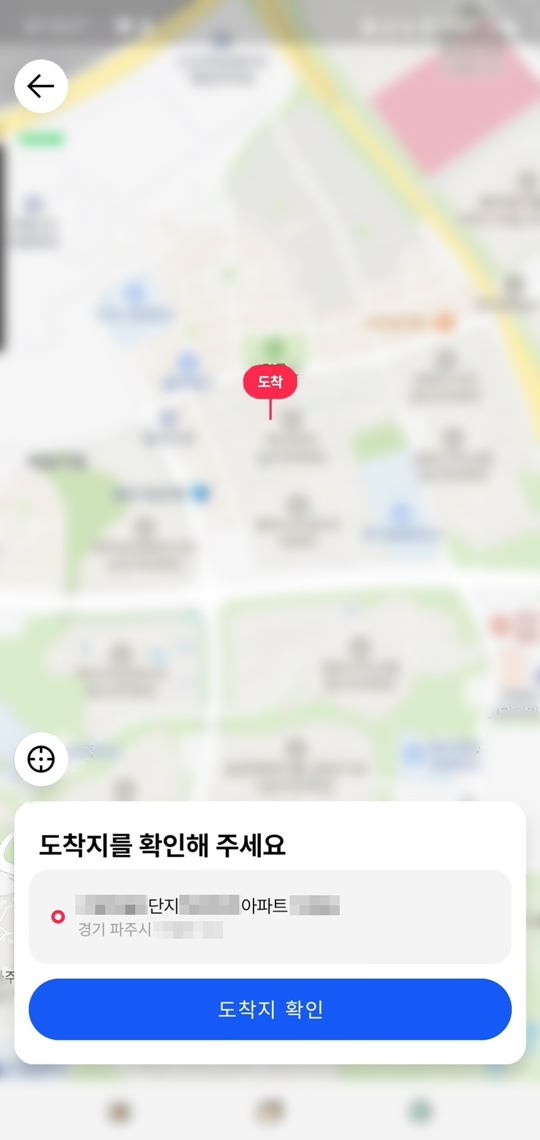
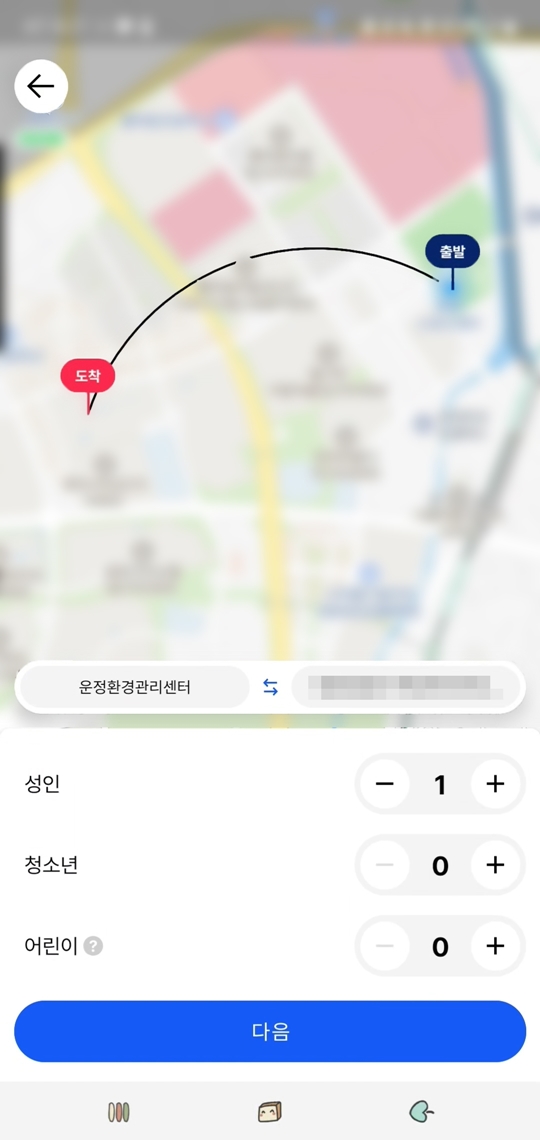
호출 방식이 정말 단순하다.
출발지, 도착지 지정 후 몇명이 탑승하는지 체크한 후
호출하기 버튼만 누르면 끝난다.

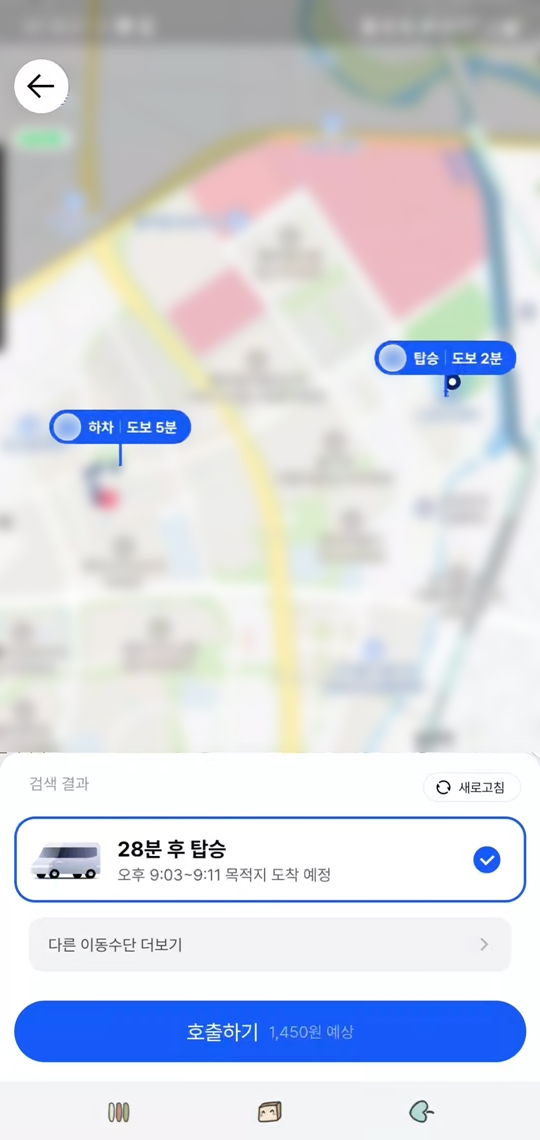
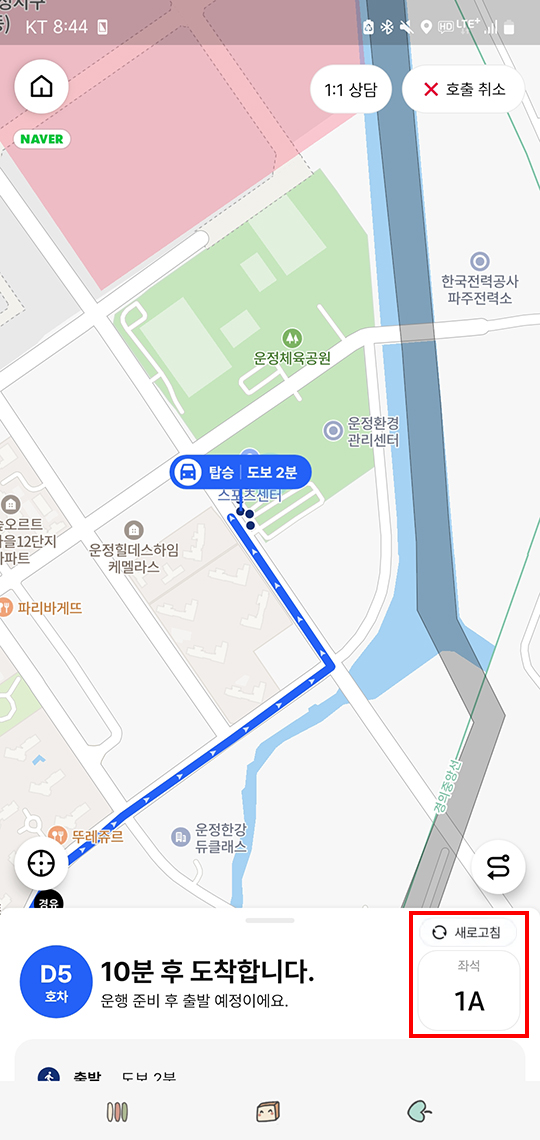
거리뷰를 통해 탑승 및 하차 정류장까지 보기 쉽게 파악할 수 있다.






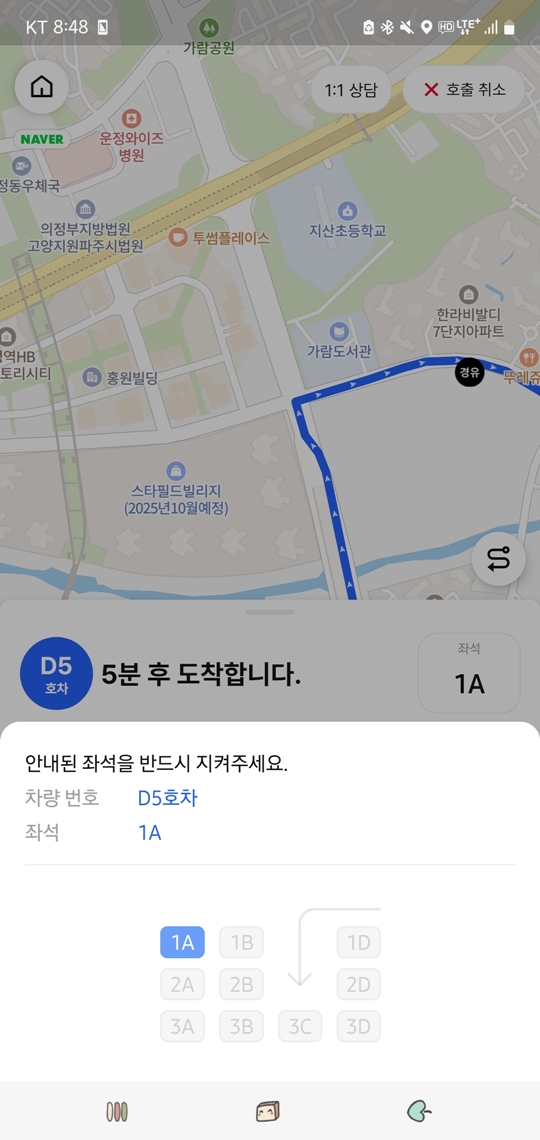
좌석과 결제 카드 확인 메시지를 직관적으로 보여주고 있다.
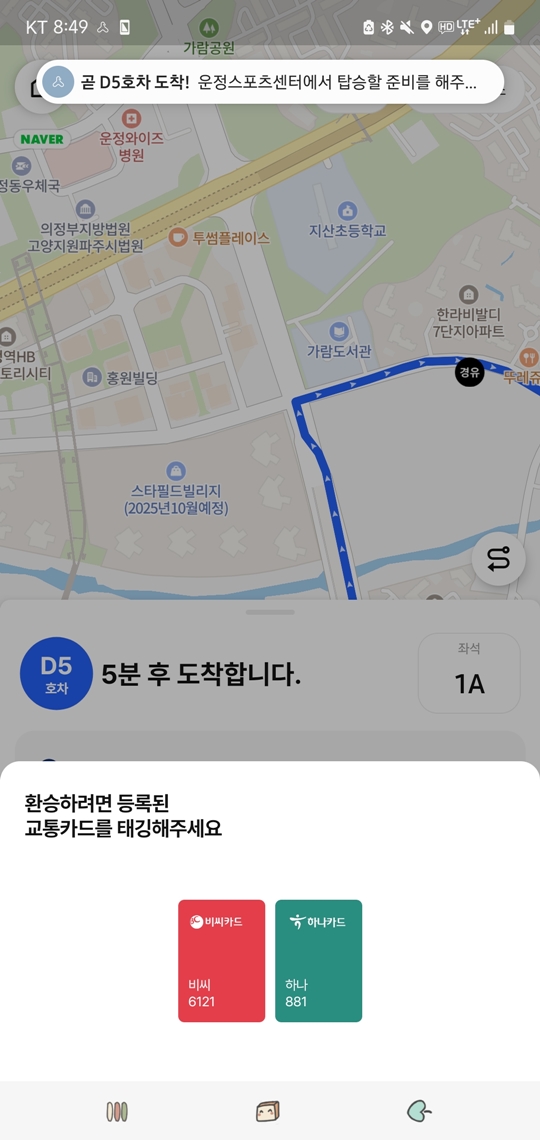
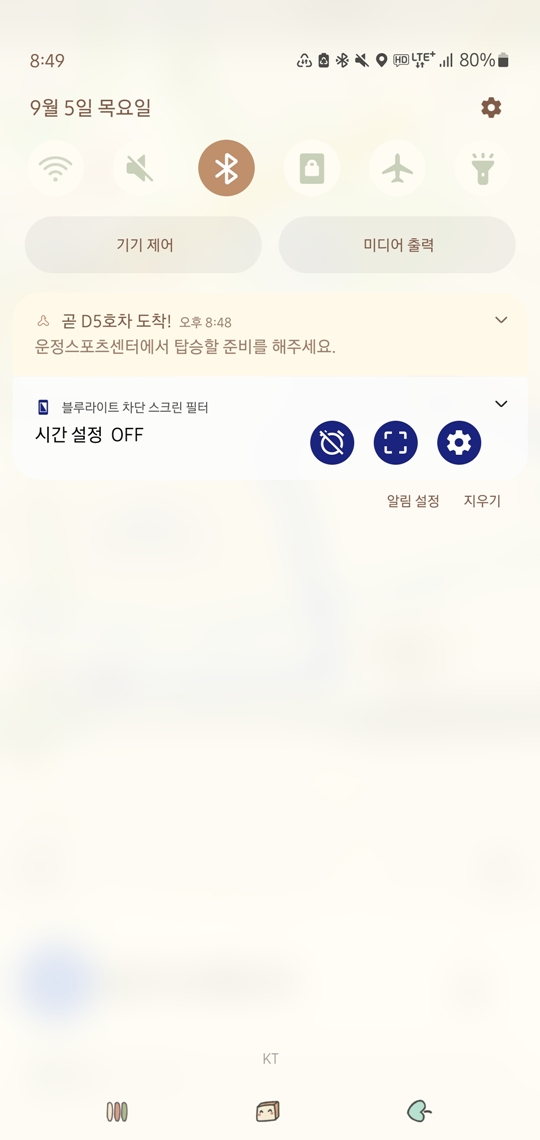
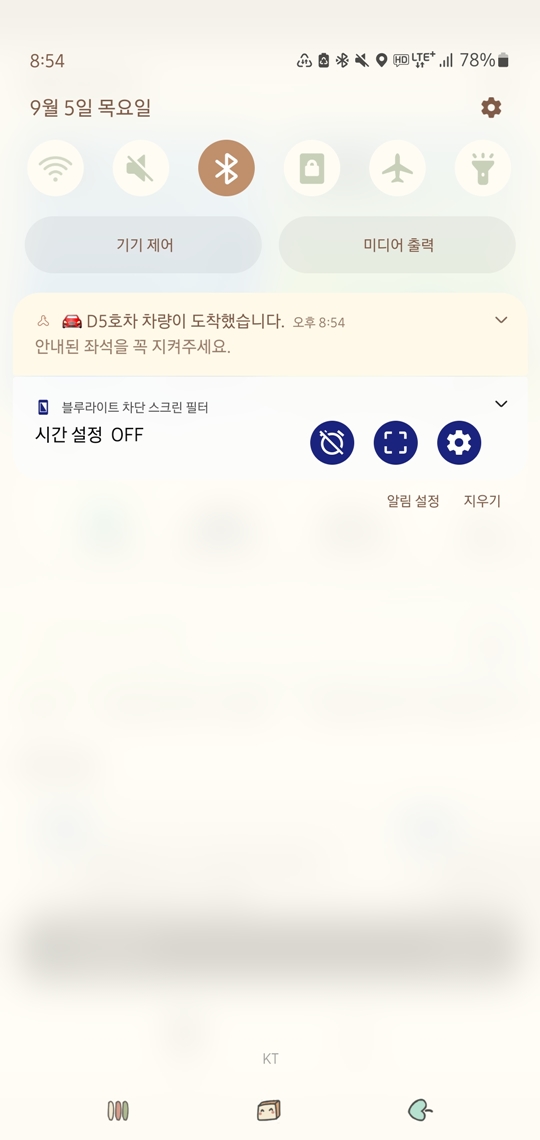
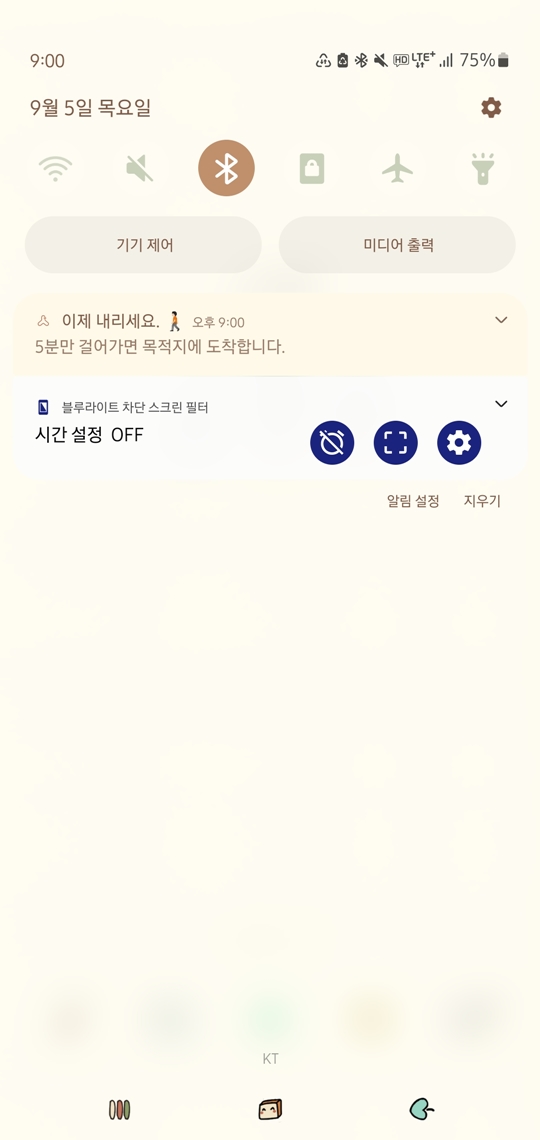
또한 탑승 여정이 끝날 때까지 알림 메시지를 띄워 순조롭게 진행되고 있음을 알려준다.




실제 버스 좌석 번호도 보기 쉽게 되어있고
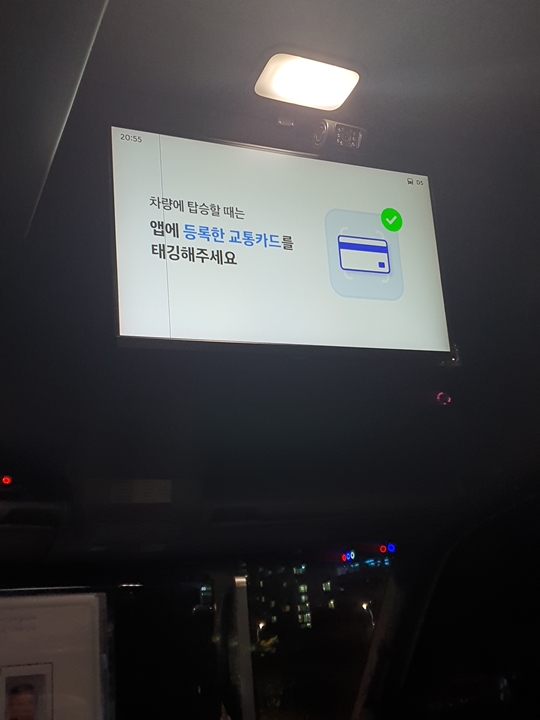
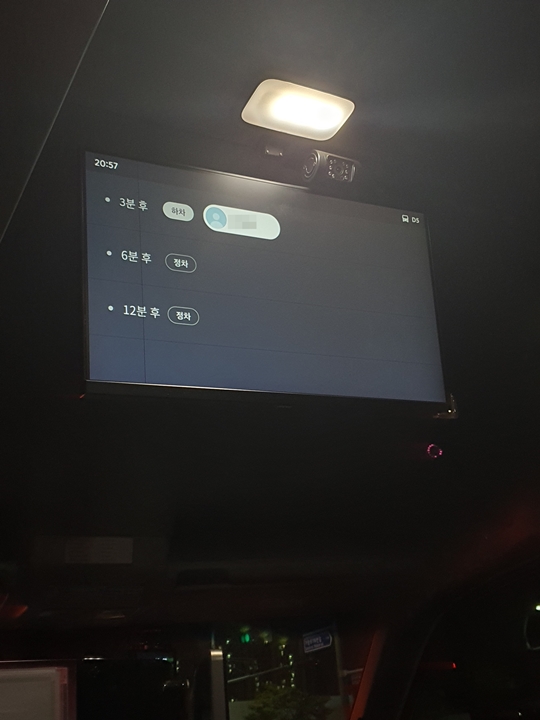
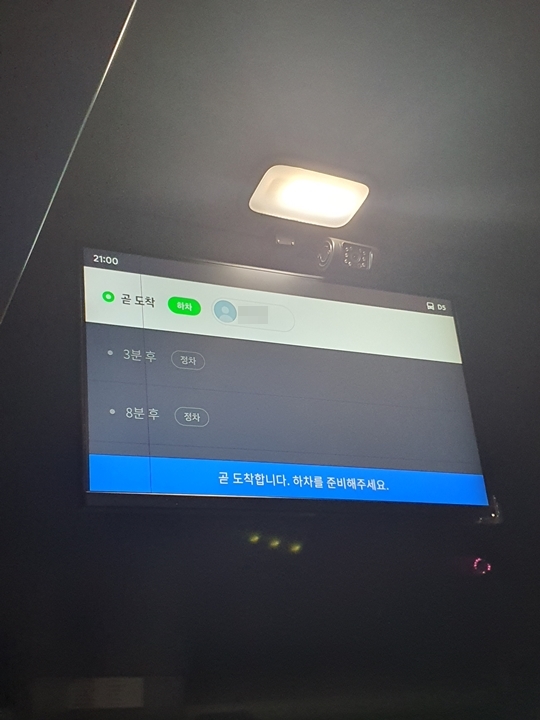
탑승 시 디스플레이를 통해 서비스 소개와 하차 시간, 이름까지 안내되고 있다.
이렇게 승객이 원하는 시간에 원하는 장소로 편리하게 이동할 수 있을 뿐만 아니라 환승까지 가능하다.
(4) 간결하면서 직관적인 UX 라이팅
위의 화면에서 확인할 수 있듯이
'12:34시에 탑승하세요'나 '12:34분에 하차하세요' 처럼
자칫 복잡해보일 수 있는 구체적인 시간과 어려운 한자로 작성하는 대신
'5분 후 도착합니다', '7분 후 내리세요' 등
최대한 간결하면서 쉽게 이해할 수 있는 문장을 사용했다.
2. Pain point & Solution
(1) 결제카드 변경 시 삭제하고 다시 해야하는 번거로움/하나 밖에 등록 안 됨

셔클은 최대 1개의 결제카드와 3개의 교통카드 등록이 가능하다.
교통카드는 카드 정보만 등록후 환승이 필요할 경우만 태그하는 것이기 때문에
단순히 셔클만 이용했을 경우, 실제 결제는 결제카드로 이루어진다.
그러나 결제카드가 1개밖에 등록이 되지 않아서 이로인해 불편을 일으킬 수 있다.
실제로 내가 겪은 일인데, 등록된 카드에 문제가 생겼고
그 사실을 모른 채 셔클을 이용했다가 결제가 안됐다는 메시지를 받고 굉장히 난처했던 기억이 있다.
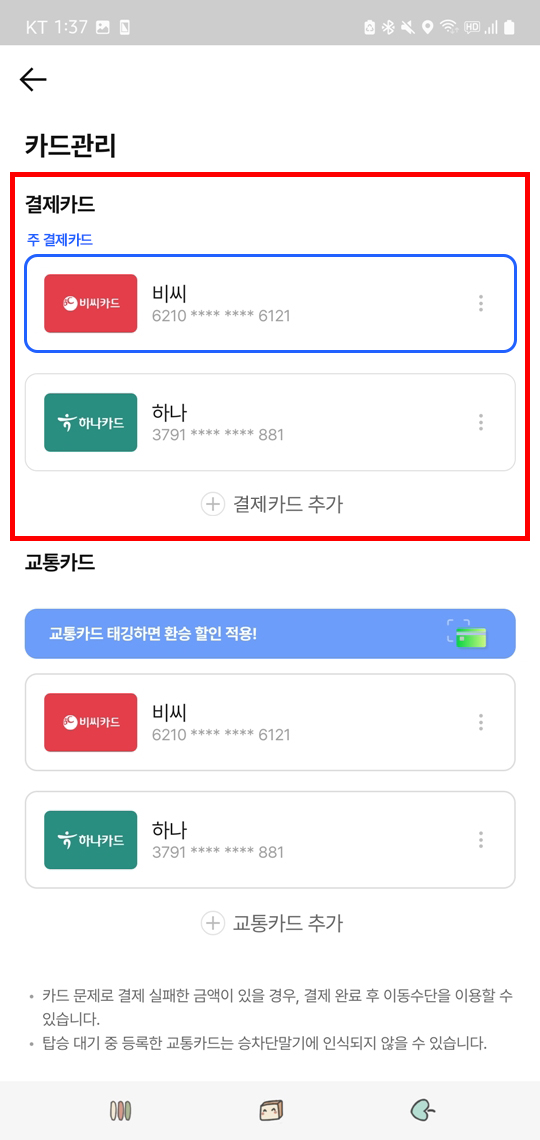
▶ Solution


이런 불상사를 대비해 결제카드를 여러개 등록 후 대표카드를 지정하는 식으로 해결하는 것이 좋다고 생각했다.
(대표 색상인 파란색으로 대충이나마 디자인해보았다..ㅎ-ㅎ)
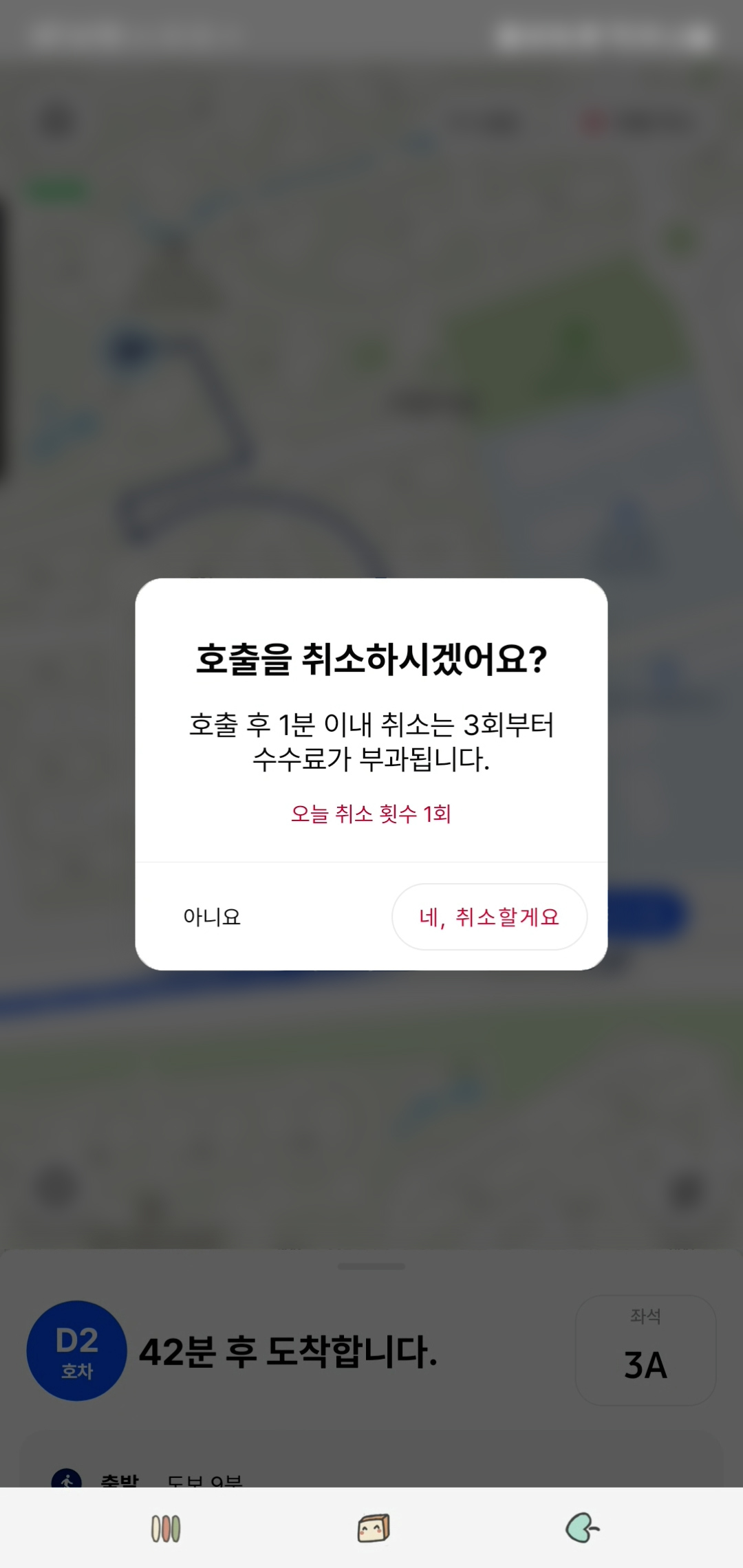
(2) 즉각적인 호출

이건 Selling point에서 적었던 편리한 탑승과정에서의 단점이다.
호출 방식이 간결한 대신, 버튼을 누르면 즉시 호출 신청이 돼버린다.
취소가 가능하긴 하나 하루 3번의 제한이 걸려있고
이러한 제한 메시지의 창을 보게 되면 서비스 이용에 있어서 불쾌함과 불안함을 겪게 된다.
▶ Solution


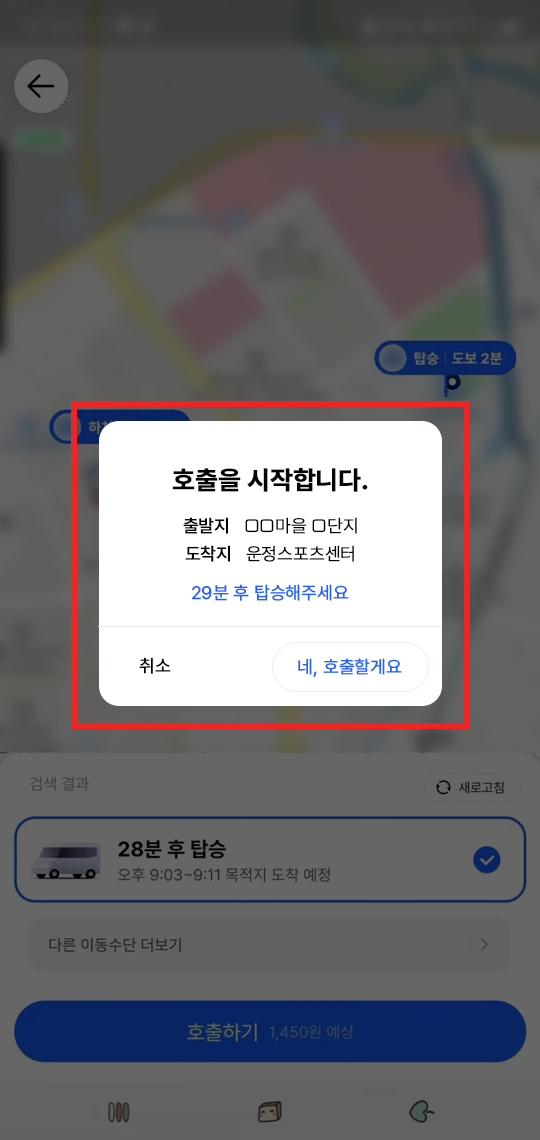
호출하기 버튼을 누르자마자 호출 신청으로 넘어가지 않고
[출발지, 도착지, 시간 안내 메시지, 호출을 시작합니다.]라는 내용의
한 번 더 확인할 수 있는 팝업을 추가한다.
(3)고정 알림 창과 새로고침 버튼의 부재
이건 정말 사용하면서 너무너무 불편했던 내용이다.
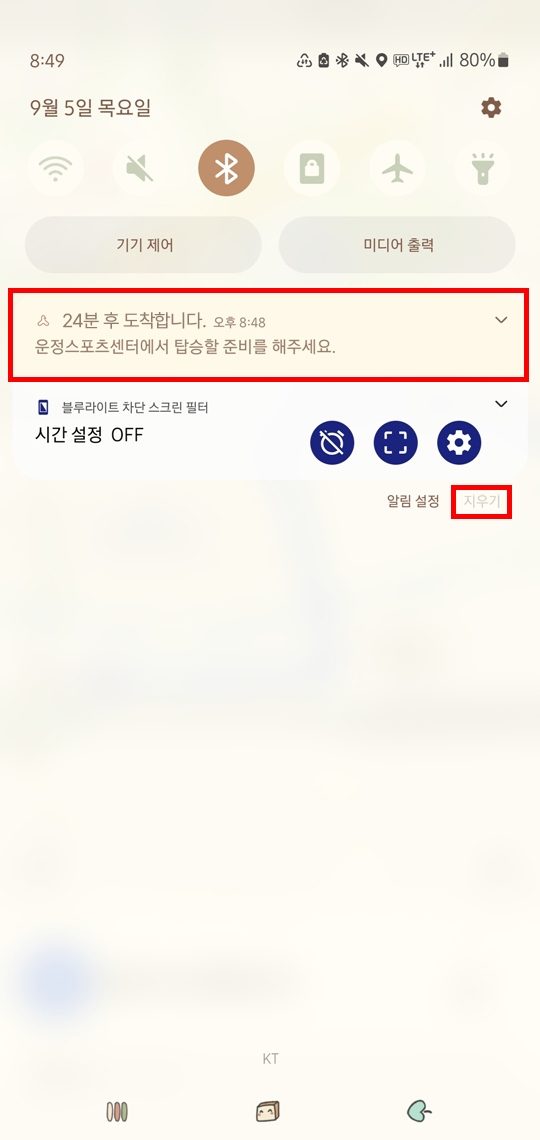
호출이 완료되고 핸드폰 상단 상태표시줄에 알림 메시지가 뜨지만 지워버리면 더이상 뜨지 않는다.
호출 화면 내에 새로고침 버튼도 없어서
시간 업데이트를 하려면 메인 페이지로 갔다가 다시 들어가야되는 번거로움이 있다.
▶ Soiution




해결방법은 단순하다.
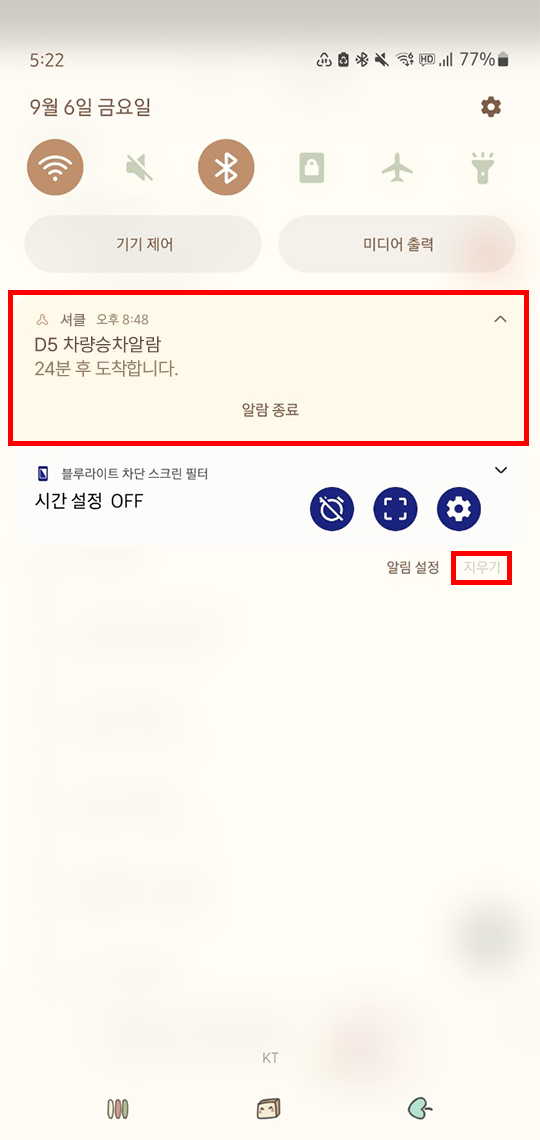
새로고침 버튼과 상단 상태표시줄에 메시지를 지울 수 없도록 고정하면 된다.
다만 상단 메시지가 거슬리는 사람을 위해 알람 종료 버튼까지 추가한다.
이렇게 하면 화면 내에서 새로고침을 해서 시간 업데이트를 하거나
앱을 종료했을 시에도 상단 고정 메시지를 터치하면 바로 앱이 실행되어 확인이 가능하다.
'UI·UX 디자인 공부 > 제로베이스 스쿨 - 레퍼런스 분석' 카테고리의 다른 글
| 레퍼런스 분석 6주차 [네이버] (19) | 2024.10.11 |
|---|---|
| 레퍼런스 분석 5주차 [뱅크샐러드] (23) | 2024.10.05 |
| 레퍼런스 분석 4주차 [스카이스캐너] (2) | 2024.09.24 |
| 레퍼런스 분석 3주차 [우리동네GS] (6) | 2024.09.17 |
| 레퍼런스 분석 2주차 [트래블월렛] (13) | 2024.09.13 |