I. 필수 사전작업
애프터이펙트 내에 'bodymovin'과 'LotteFiles'라는 플러그인을 설치해야한다
bodymovin → 로티 json 파일을 애프터이펙트에 불러들일 때 필요
LottieFiels → 애프터이펙트 작업물을 로티 홈페이지로 내보내기 (이후 로티 홈페이지에서 json으로 내보낼 수 있음)
0. zxp 파일을 설치하려면 zxp installer가 필요
(bodymovin.zxp, LottieFiles.zxp 파일 둘 다 zxp installer로 설치해야 한다)
https://aescripts.com/learn/zxp-installer/
ZXP/UXP Installer
Now also installs UXP extensions! Download our free ZXP/UXP extension installer. It is designed to work when other installers fail.
aescripts.com
1. bodymovin 플러그인
①아래 사이트에서 bodymovin.zxp 파일 다운로드
https://github.com/airbnb/lottie-web/tree/master/build/extension
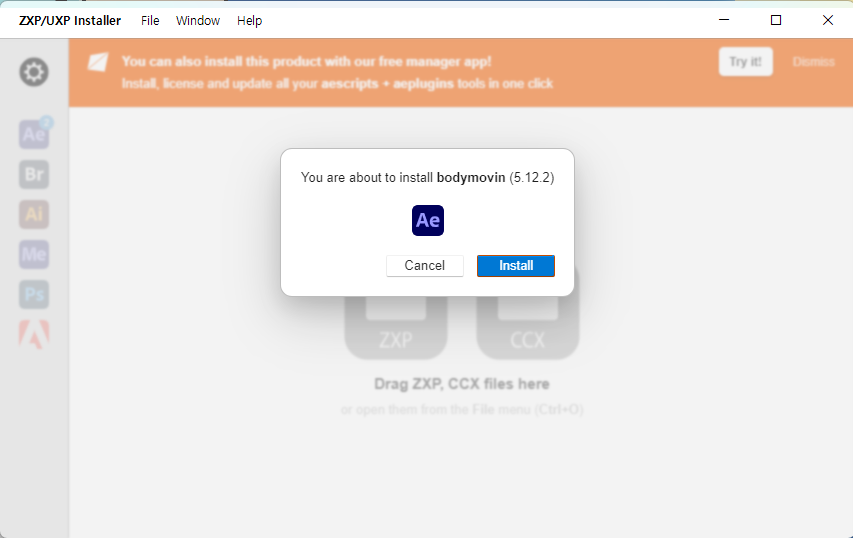
②zxp installer을 실행 후 bodymovin 파일을 설치한다


창 위에 bodymovin 파일을 드래그&드롭해도 되고 File → Open으로 해도 된다
(난 이미 설치가 되어있어서 이렇게 뜬다)
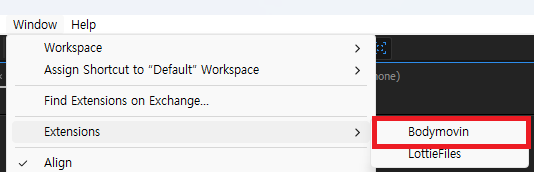
③애프터이펙트에서 bodymovin 플러그인이 잘 설치되었는지 확인
Window → Extensions → bodymovin


2. LottieFiles 플러그인
①아래 사이트에서 LottieFiles.zxp 파일 다운로드
https://lottiefiles.com/plugins/after-effects
LottieFiles plugin for Adobe After Effects
Create stunning Lottie animations easily with the LottieFiles plugin for Adobe After Effects. Export Lottie from After Effects, preview animations instantly and more. Download now.
lottiefiles.com
②zxp installer을 실행 후 LottieFiles 파일을 설치한다
(사진 위에 참고)
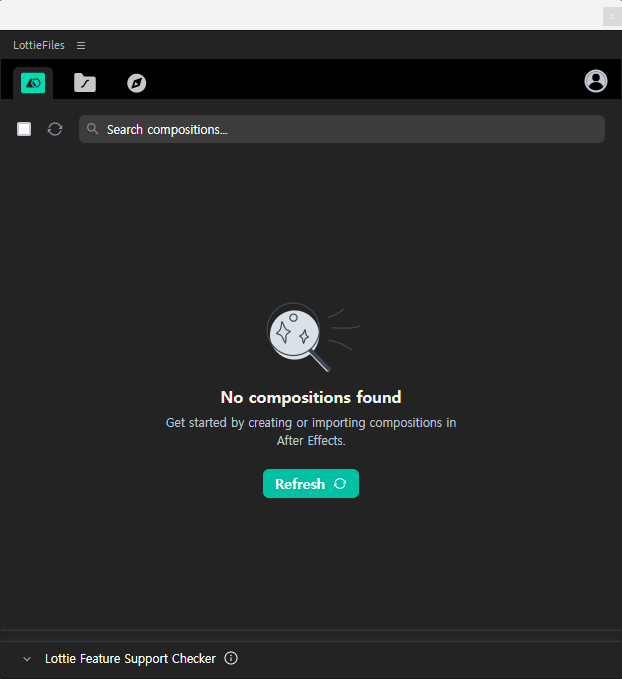
③애프터이펙트에서 LotteFiles 플러그인이 잘 설치되었는지 확인
Window → Extensions → LotteFiles

아마 처음 실행하면 로그인하라고 뜰 것이다
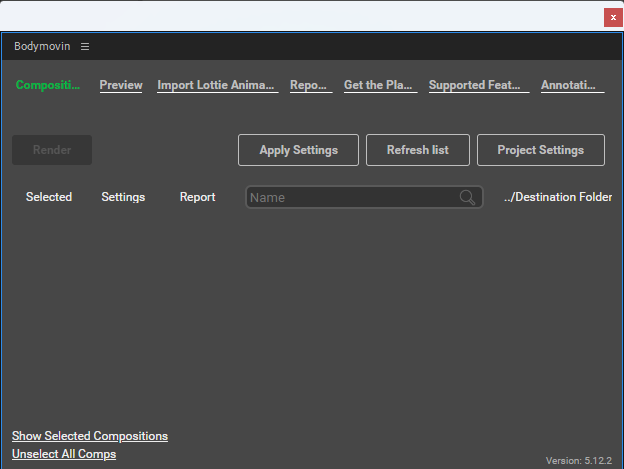
로그인하면 이런 창이 뜬다
이 과정을 거쳐야만 사전작업이 끝난다🫠
II. 애니메이션
https://lottiefiles.com/featured
Featured animations from our community
Featured collection of Free Lottie Animations created with Bodymovin.
lottiefiles.com
1. 제한된 수정
로티 홈페이지에는 이미 잘 만들어져있는 애니메이션이 많다
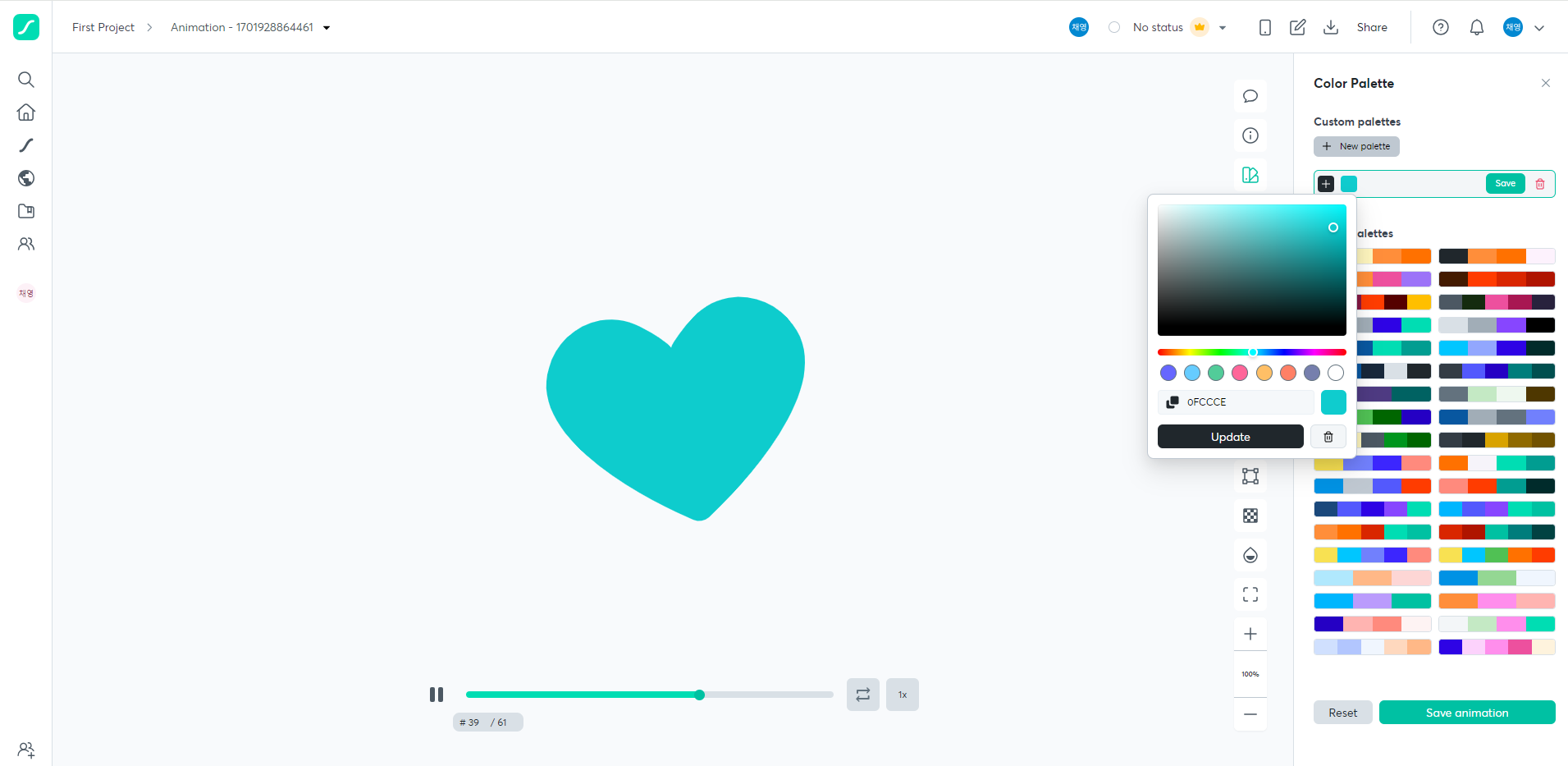
홈페이지 내에서도 수정이 가능해서 편하게 사용할 수 있다


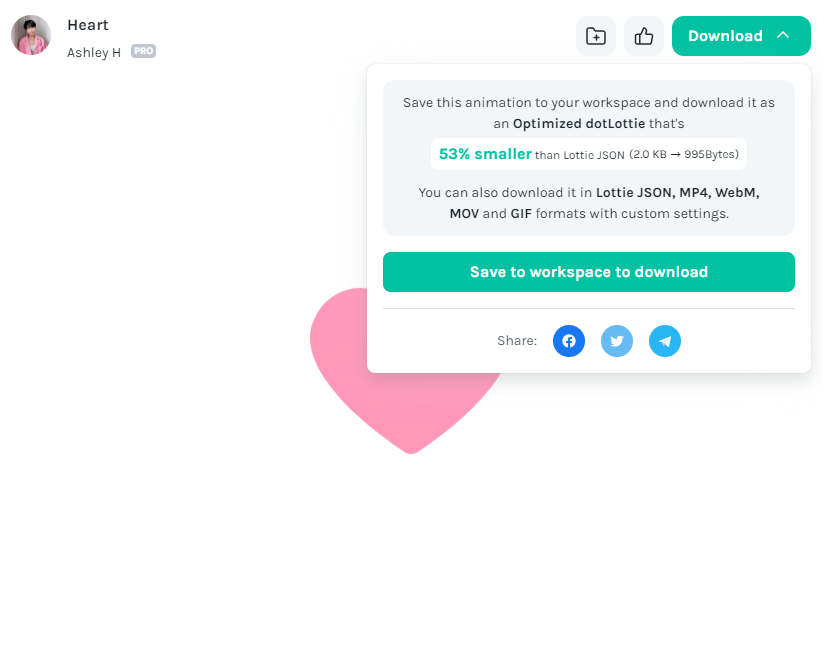
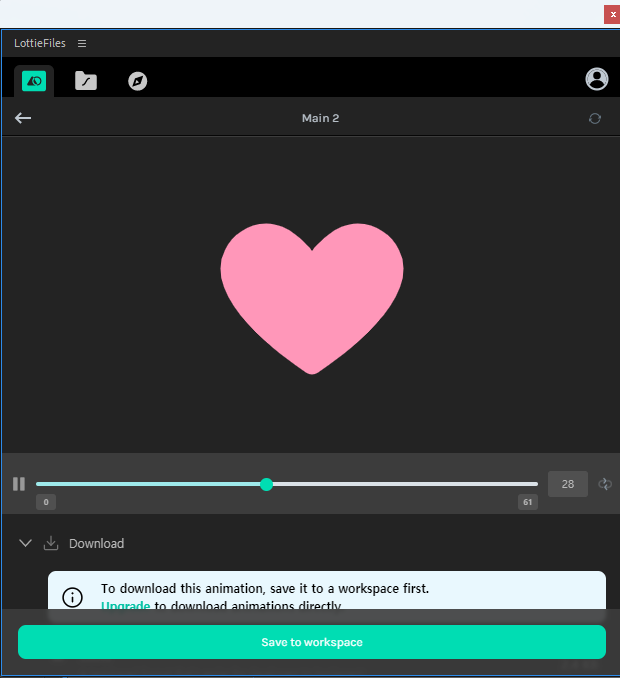
맘에 드는 애니메이션을 골라 워크스페이스에 다운로드한뒤 수정하면 된다
대신 홈페이지 내에서는 색상정도만 수정 가능하다
2. 애프터이펙트 활용
애프터이펙트를 활용해 이미 만들어져 있는 애니메이션을 좀 더 커스텀화 시킬 수도 있다
맘에 드는 애니메이션 하나를 고르고 json 파일로 다운로드 받거나 홈페이지 주소를 복사한다
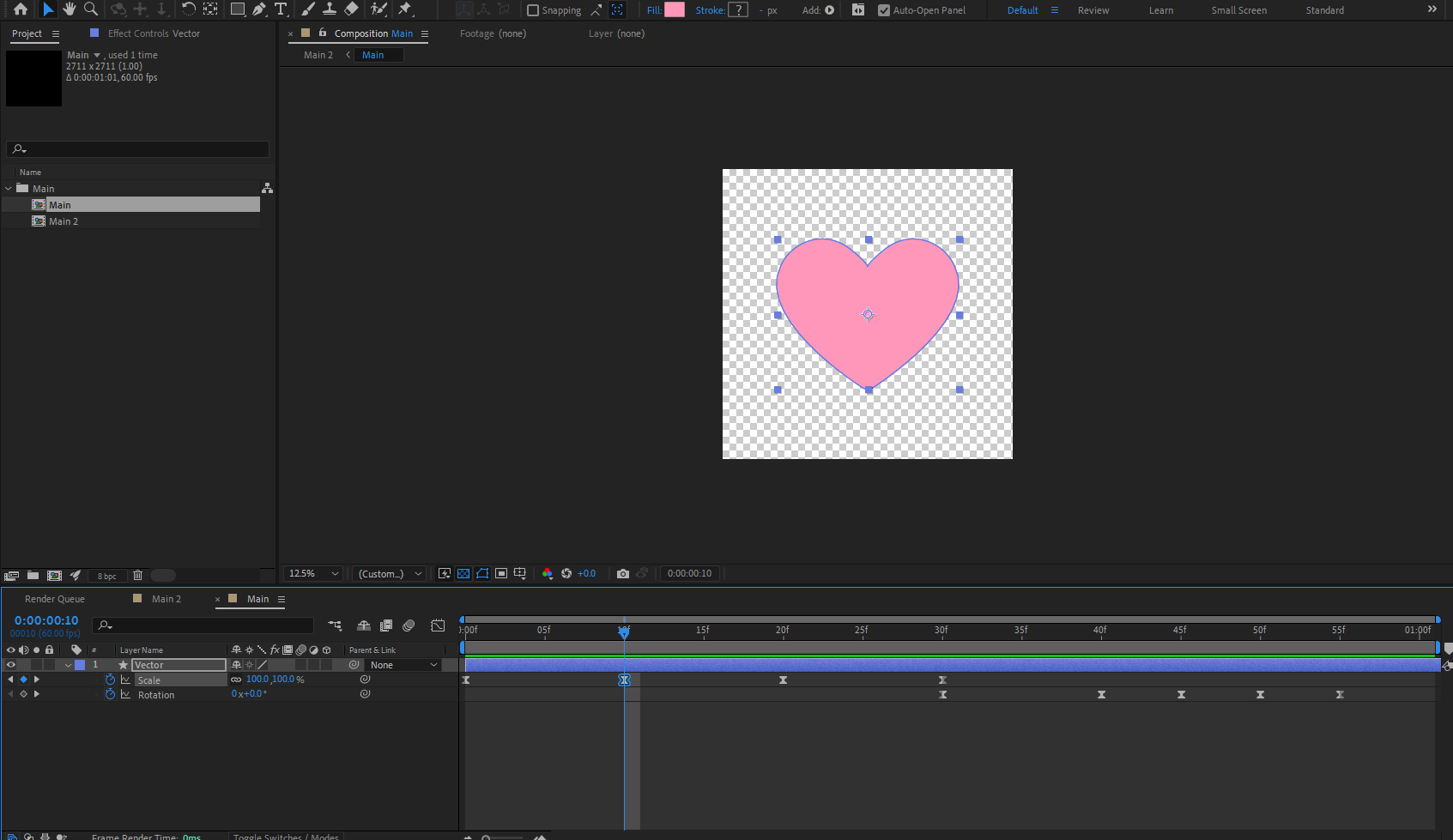
이후 애프터이펙트에서 bodymovin 플러그인을 실행 후 옮기면 키값이 잘 살아있는 것을 확인할 수 있다
애프터이펙트 내에서 모션, 색상, 크기 등등 전부 수정이 가능하다

수정하고나서 LottieFiles 플러그인으로 로티 홈페이지 워크스페이스 내에 저장 후
로티 홈페이지에서 json 파일로 다운받으면 된다


이렇게 로티 홈페이지에서 파일을 가져다가 수정할 수도 있고
직접 애니메이션을 만들수도 있다
(직접 만들때 컴포지션 크기와 프레임 지정은 다음에 다루기로..)
III. 애프터이펙트 작업 시 주의사항
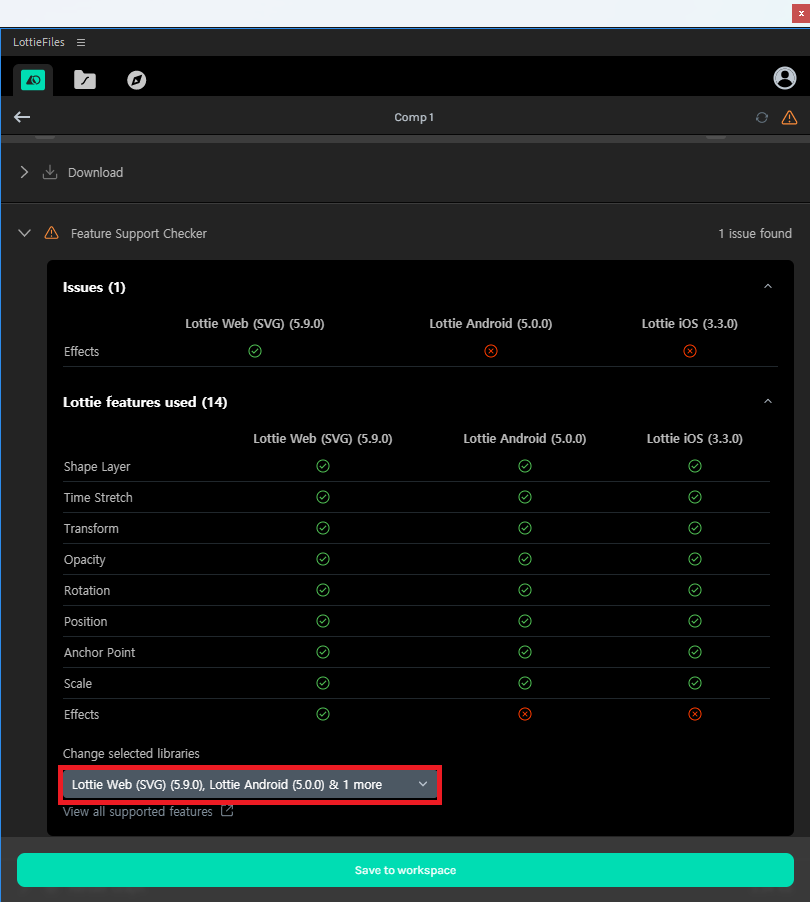
각 개발환경마다 기능이 적용되는지 안되는지 반드시!! 확인해야한다
만약 확인하지 않으면 열심히 만들어놓은 애니메이션을 사용하지 못하게 될 수도 있다ㅠㅠ
이 사이트에서 확인할 수도 있고


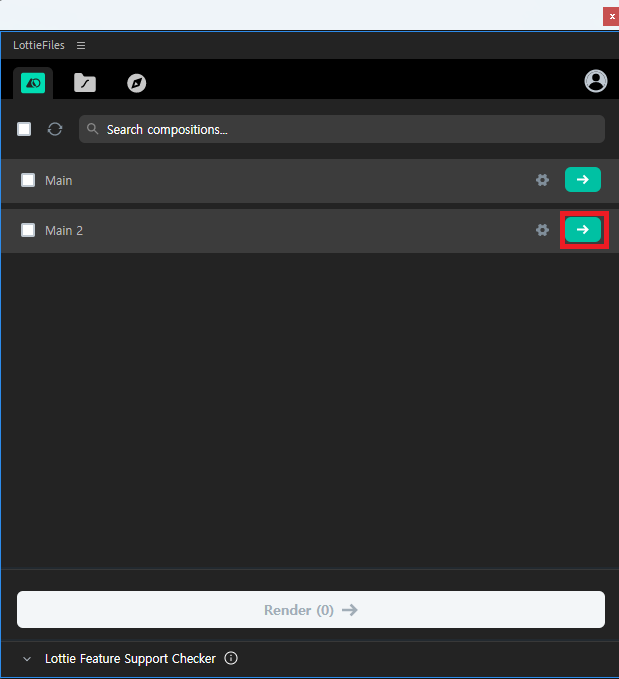
애프터이펙트 내에서 LottieFiles를 실행해서도 확인할 수 있다
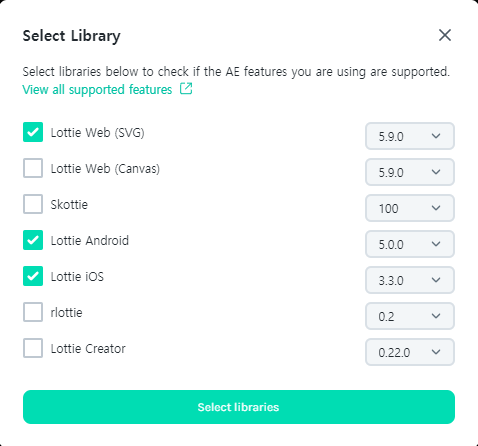
어떤 개발 환경을 선택할지 고를 수 있고
그 환경에서 뭐때문에 적용할 수 없는지도 뜨니
작업 중간중간 LottieFiles를 실행해서 확인하면서 작업하자
추가 팁
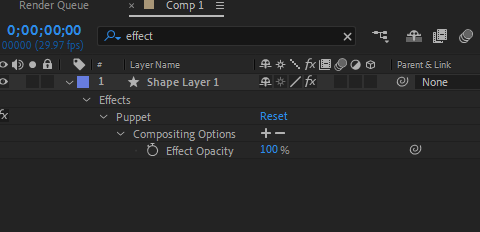
만약 'effect' 때문에 안된다는 걸 확인했을 때
timeline 창에서 ctrl+f 로 'effect'를 검색한 후
해당 레이어에서 삭제하면 된다

이렇게!
'UI·UX 디자인 공부 > 개인 공부' 카테고리의 다른 글
| UI·UX 디자인 유용한 사이트 모음 (0) | 2023.11.28 |
|---|